- 100
- 99
- 98
- 97
- 96
- 95
- 94
- 93
- 92
- 91
- 90
- 89
- 88
- 87
- 86
- 85
- 84
- 83
- 82
- 81
- 80
- 79
- 78
- 77
- 76
- 75
- 74
- 73
- 72
- 71
- 70
- 69
- 68
- 67
- 66
- 65
- 64
- 63
- 62
- 61
- 60
- 59
- 58
- 57
- 56
- 55
- 54
- 53
- 52
- 51
- 50
- 49
- 48
- 47
- 46
- 45
- 44
- 43
- 42
- 41
- 40
- 39
- 38
- 37
- 36
- 35
- 34
- 33
- 32
- 31
- 30
- 29
- 28
- 27
- 26
- 25
- 24
- 23
- 22
- 21
- 20
- 19
- 18
- 17
- 16
- 15
- 14
- 13
- 12
- 11
- 10
- 09
- 08
- 07
- 06
- 05
- 04
- 03
- 02
- 01
- 00
Creative Dev
React
Shopify
Prismic
WebGL
Awwwards
The FWA
CSSDA
Creative Dev
React
Shopify
Prismic
WebGL
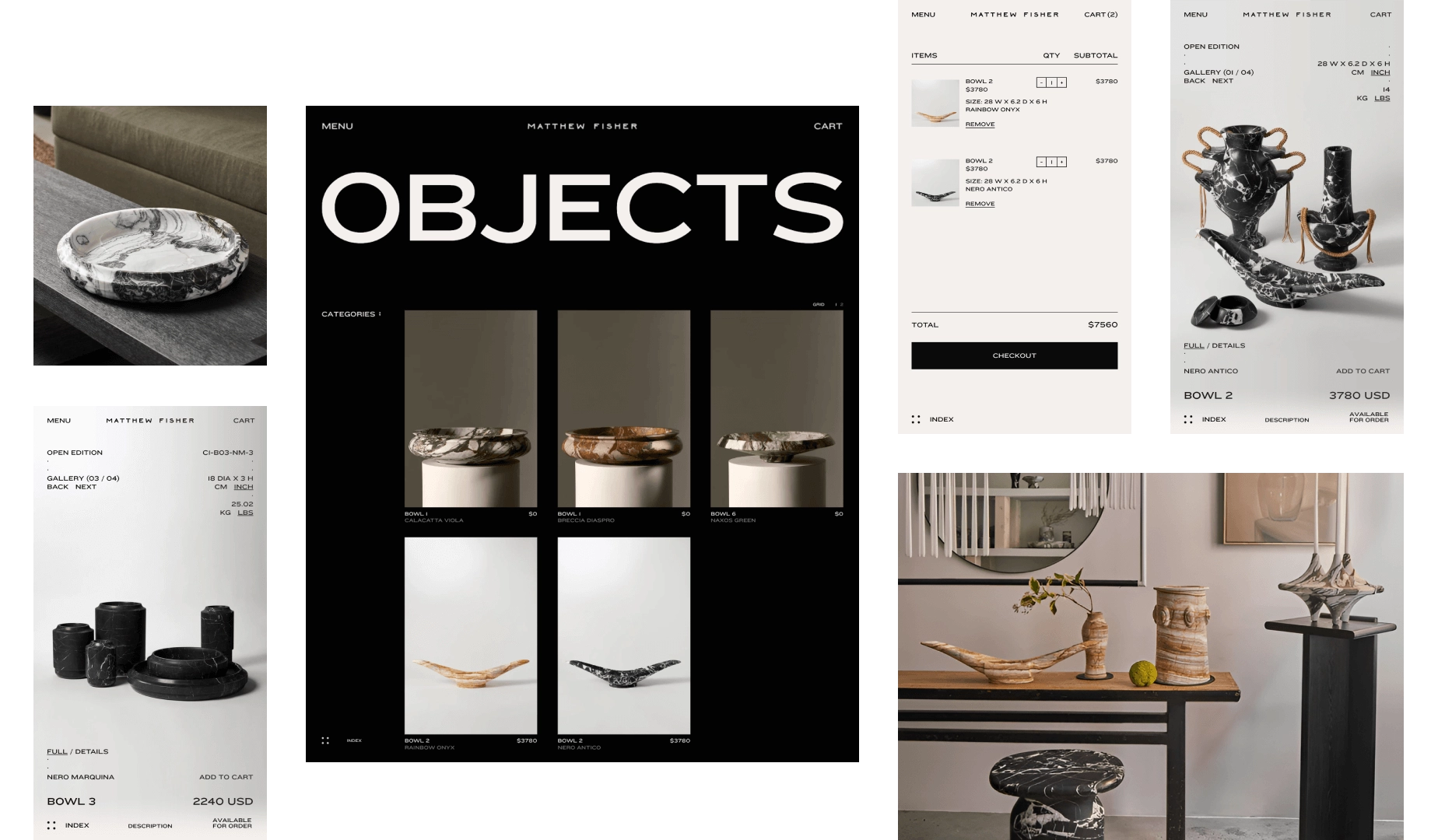
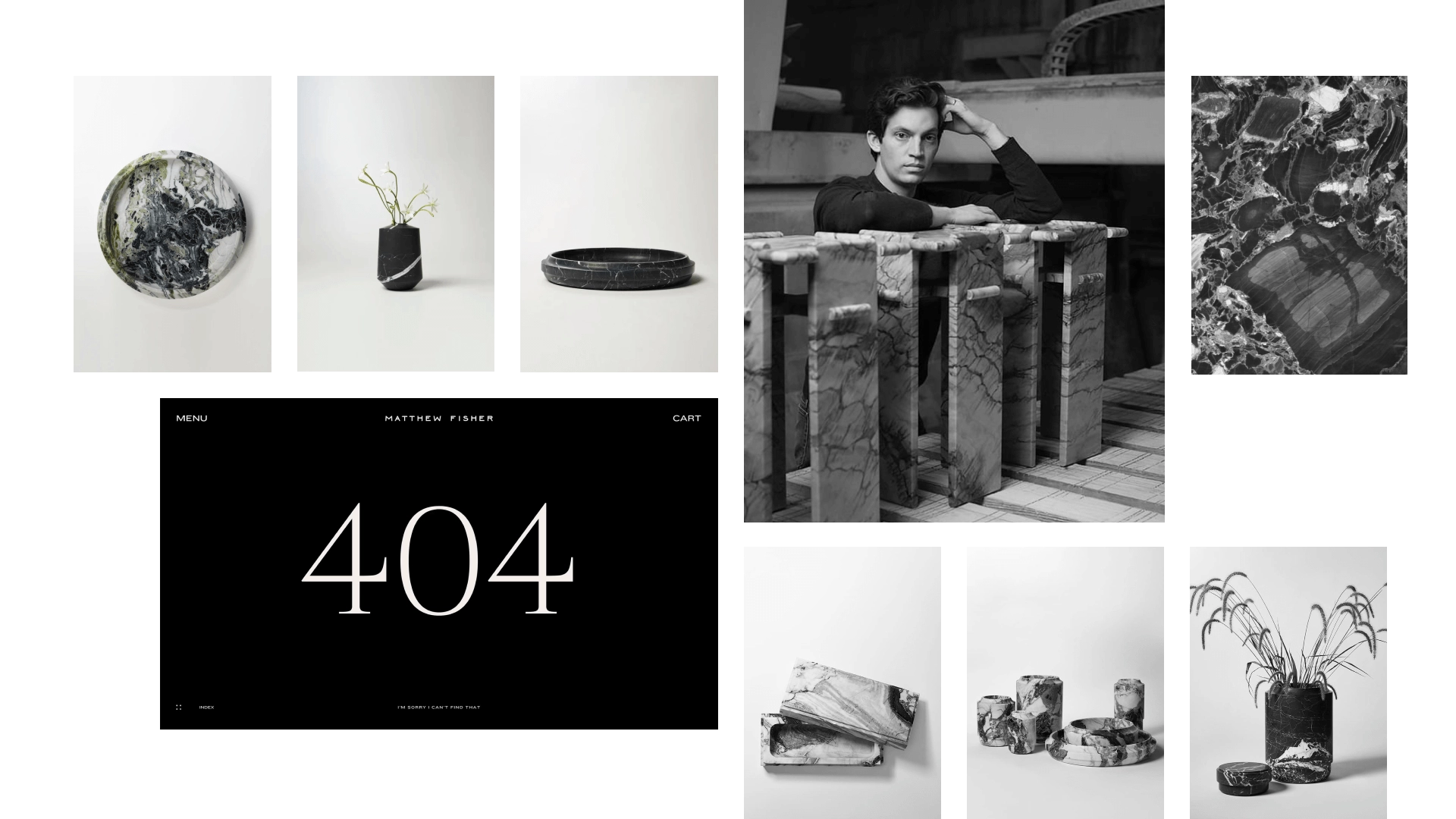
Сайт для современного художника Мэттью Фишера, ставший началом долгосрочных отношений, которые привели еще к двум проектам и интересным техническим решениям.
Мэттью Фишер: долгосрочные отношения
Цифровой шоукейс художника Мэттью Фишера из Нью-Йорка. Мэттью хотел создать сайт, на котором были бы представлены предметы его искусства. Проект получился про детали: как только вы начинаете взаимодействовать с сайтом, они оживают вокруг предметов искусства.
За первые 60 дней его просмотрели более 50 000 раз, а некоторые коллекции были полностью распроданы. После успеха сайта Мэттью предложил сотрудничество по двум другим проектам: сайту для его второй коллекции и цифровой экспозиции "The Quarry House".

Основа сайта — React Web App, который работает на базе Shopify Storefront API. Это позволило нам создать уникальный дизайн, встроить крутые галереи и анимацию, сохранив при этом функциональность электронной коммерции. В итоге сайт может не только работать как интернет-магазин, но и выглядеть так, как вы хотите.
В основе сайта — наш собственный скролл. Мы его используем практически в каждом проекте, при этом итеративно улучшаем его производительность. Пользовательский компонент прокрутки помогает нам обеспечивать безупречное взаимодействие между компонентами, синхронизировать HTML-блоки с элементами WebGL, а также выводить только видимые элементы сайта для повышения производительности.
Наша любимая часть — алгоритм предсказания. Основываясь на предыдущих действиях пользователя, он сообщает нам, какие элементы скоро появятся на экране, что обеспечивает их видимость. Этот алгоритм не только помогает обеспечить плавную и бесшовную работу на любом устройстве, но и гарантирует высокую производительность галерей изображений с быстрой прокруткой, где положение элементов резко меняться от кадра к кадру.

Награды
AWWWARDS
- Site of the Day
- Developer Award
- Mobile Of The Week
The FWA
- FWA of the Day
CSS DESIGN AWARDS
- Website of the Day
ORPETRON
- Orpetron Web Design Appreciation