- 100
- 99
- 98
- 97
- 96
- 95
- 94
- 93
- 92
- 91
- 90
- 89
- 88
- 87
- 86
- 85
- 84
- 83
- 82
- 81
- 80
- 79
- 78
- 77
- 76
- 75
- 74
- 73
- 72
- 71
- 70
- 69
- 68
- 67
- 66
- 65
- 64
- 63
- 62
- 61
- 60
- 59
- 58
- 57
- 56
- 55
- 54
- 53
- 52
- 51
- 50
- 49
- 48
- 47
- 46
- 45
- 44
- 43
- 42
- 41
- 40
- 39
- 38
- 37
- 36
- 35
- 34
- 33
- 32
- 31
- 30
- 29
- 28
- 27
- 26
- 25
- 24
- 23
- 22
- 21
- 20
- 19
- 18
- 17
- 16
- 15
- 14
- 13
- 12
- 11
- 10
- 09
- 08
- 07
- 06
- 05
- 04
- 03
- 02
- 01
- 00
Creative Dev
Next.js
GSAP
WebGL
Awwwards
The FWA
CSSDA
Creative Dev
Next.js
GSAP
WebGL
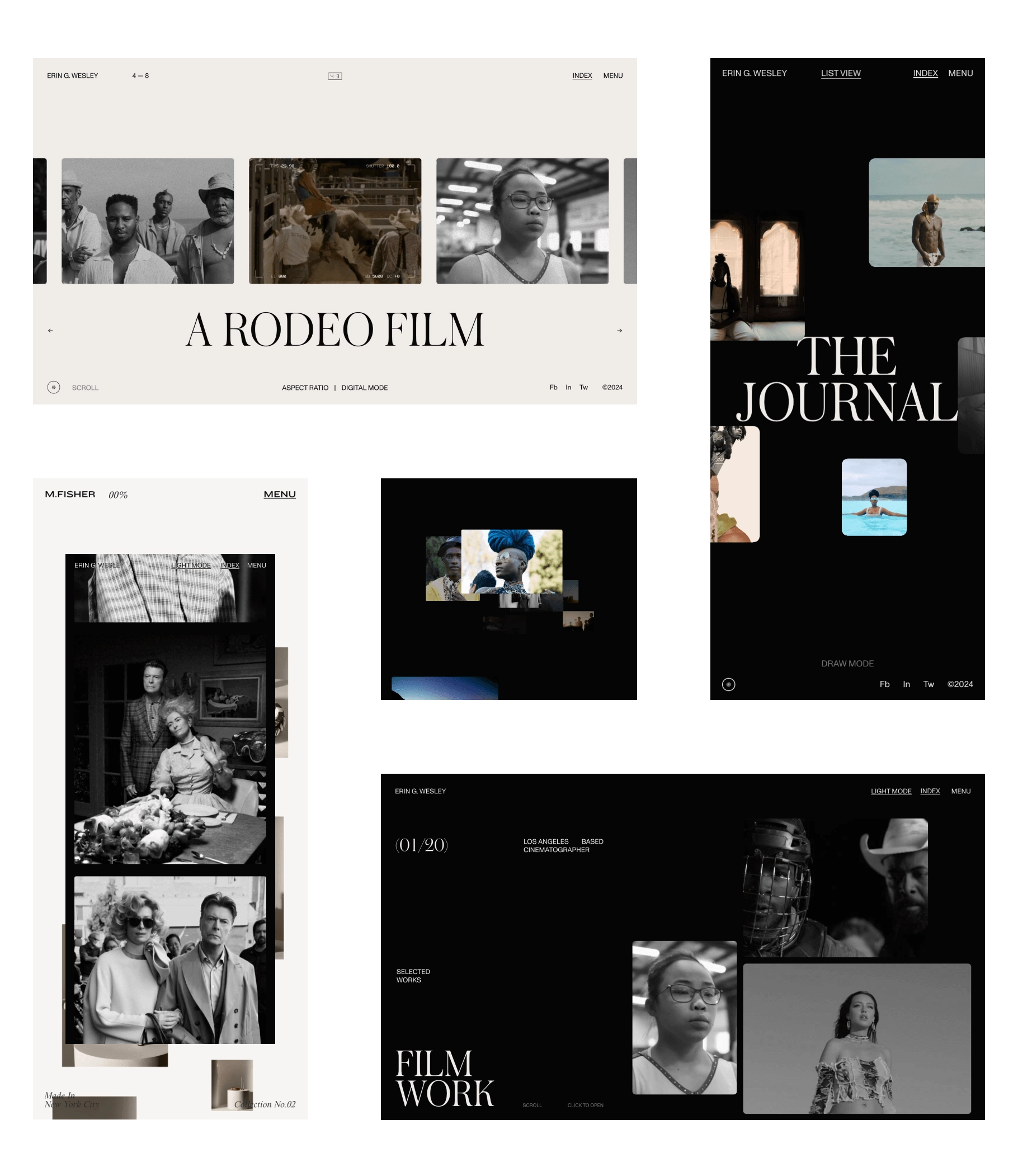
Сайт-портфолио для фотографа и кинооператора, которая снимает для Netflix и Nike.
Яркий сайт-портфолио с пасхалками
Эрин Уэсли — кинооператор из Лос-Анджелеса. Ее портфолио состоит из проектов для Netflix, Nike, NBA и Snoop Dogg. Также она регулярно путешествует по миру в поисках нового визуального вдохновения. Эрин нужен был сайт-визитка, который она использовала бы для поиска новых проектов.
Для создания сайта мы использовали React Next.js, а для интерактивных эффектов — GSAP, шейдеры WebGL и PixiJS. В основе сайта — наш собственный скролл, который помогает повысить производительность.
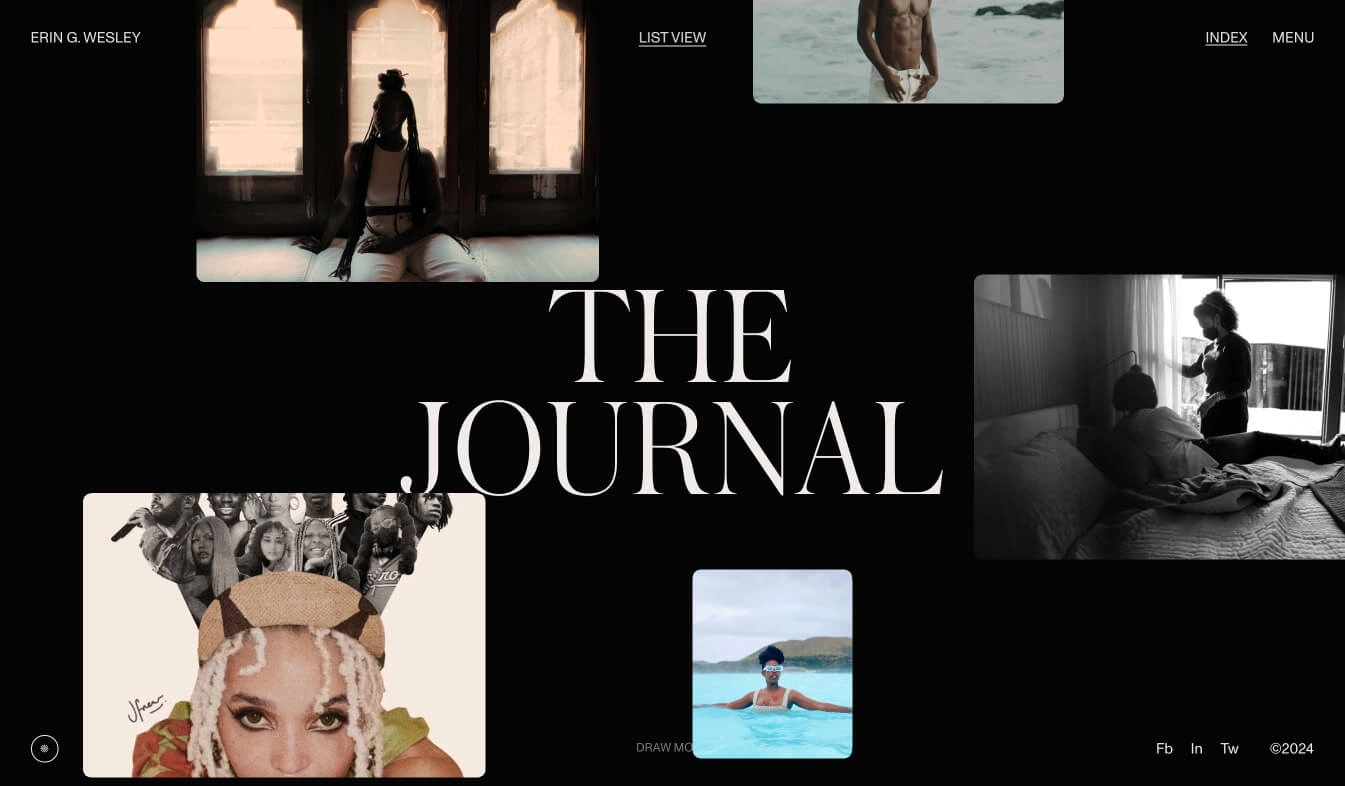
В центре сайта — невероятный каталог видеоработ Эрин. Легкий и простой в навигации, он создан для того, чтобы пользователь мог быстро и динамично просматривать несколько проектов. Также на этом сайте много «пасхальных яиц», но чтобы их найти, нужно покопаться.
Самым уникальным элементом проекта является галерея Z-Space, она предлагает уникальный взгляд на творчество Эрин. Галерея реагирует на положение курсора, ее можно прокручивать вперед и назад.
С технической точки зрения наиболее сложной частью была видеогалерея на главной странице. Нам потребовалось объединить сразу несколько технологий: мы соединили прокрутку aSNP, элементы DOM с Pixi.js и добавили шейдеры. Основной упор в работе был сделан на оптимизацию работы с видео. Мы должны были сделать так, чтобы видео быстро загружались и плавно воспроизводились на любом устройстве.
Кроме того, на главной странице есть небольшая деталь, которой мы очень гордимся. Это изменение соотношения сторон для миниатюр главной страницы. Это тонкий элемент, позволяющий придать домашней странице кинематографический вид. Нам он показался очень забавным.


Эрин нужна была возможность добавлять новый контент на сайт. Для управления контентом мы использовали систему Strapi: она полностью настраиваема, с ней легко взаимодействовать и работать.
Награды
AWWWARDS
- Site of the Day
- Developer Award
The FWA
- FWA of the Day
CSS DESIGN AWARDS
- Website of the Day
Tagline Awards 2023
- Золото за "Совершенное исполнение (Craft)"
- Золото за "Лучшее интерактивное решение / анимация"