- 100
- 99
- 98
- 97
- 96
- 95
- 94
- 93
- 92
- 91
- 90
- 89
- 88
- 87
- 86
- 85
- 84
- 83
- 82
- 81
- 80
- 79
- 78
- 77
- 76
- 75
- 74
- 73
- 72
- 71
- 70
- 69
- 68
- 67
- 66
- 65
- 64
- 63
- 62
- 61
- 60
- 59
- 58
- 57
- 56
- 55
- 54
- 53
- 52
- 51
- 50
- 49
- 48
- 47
- 46
- 45
- 44
- 43
- 42
- 41
- 40
- 39
- 38
- 37
- 36
- 35
- 34
- 33
- 32
- 31
- 30
- 29
- 28
- 27
- 26
- 25
- 24
- 23
- 22
- 21
- 20
- 19
- 18
- 17
- 16
- 15
- 14
- 13
- 12
- 11
- 10
- 09
- 08
- 07
- 06
- 05
- 04
- 03
- 02
- 01
- 00
Creative Dev
React
Shopify
Prismic
WebGL
Awwwards
CSSDA
The FWA
Creative Dev
React
Shopify
Prismic
WebGL
Showcase of the works of NYC-based stone artist Matthew Fisher
Design: CUSP
View live: mfisher.com
Site for contemporary artist Matthew Fisher which was the beginning of a long-term relationship: led to two more projects and interesting technical solutions.
Matthew Fisher:
a long lasting relationships
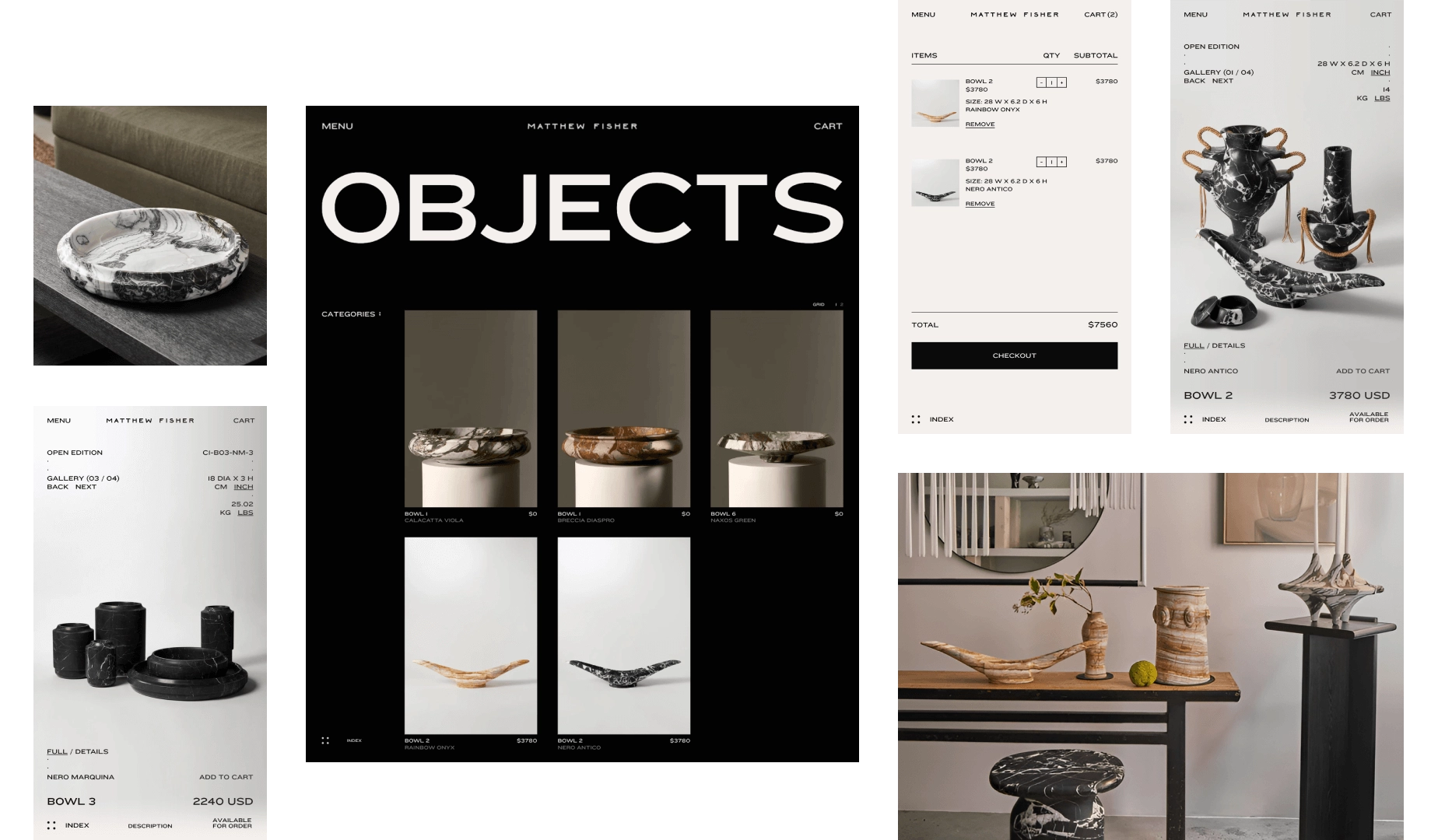
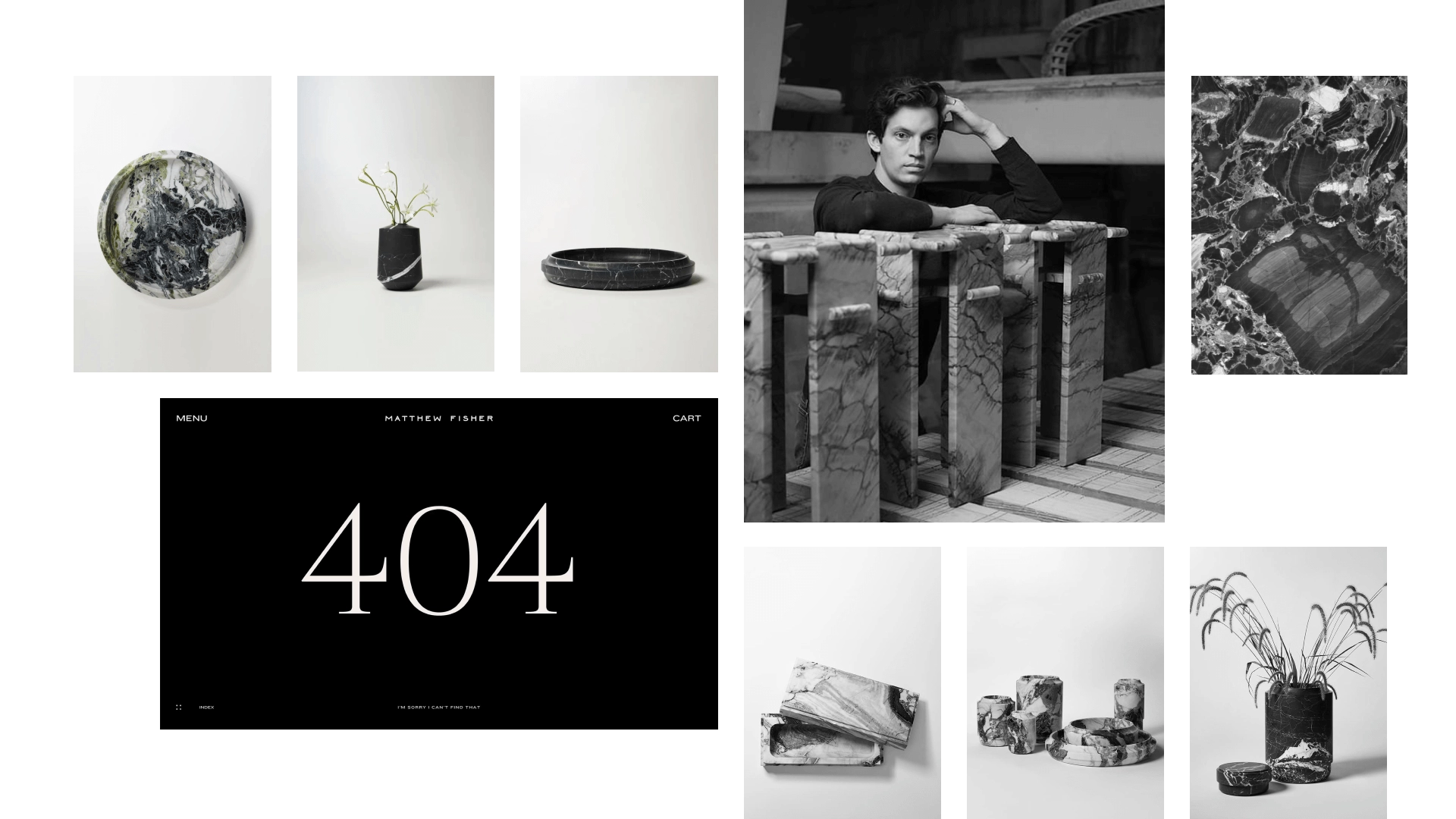
A digital showcase of the collection of a NYC-based stone artist Matthew Fisher. His work has been featured in the group exhibition, On The Verge and The Noguchi Museum. Matthew wanted a site that would highlight his art objects. This project is all about details and once you begin to interact with the site, they come to life around the art.
It has been viewed more than 50,000 times in the first 60 days, with some collections completely selling out. After the success of the website Matthew has reached out to collab on two other projects – a separate website for his second collection and an immersive digital exposition that was released under the name “The Quarry House”.

The site is a front-end React Web App that is powered by the Shopify Storefront API for e-commerce logic, products and most of the content. This allows us to create a unique design, embed cool galleries and animations, while maintaining the functionality of e-commerce. At the end your site will not only work like an online shop, but also look the way you want it.
We have self-written custom approaches and solutions that help us overcome visual challenges. Most prominent are the custom scroll component and the prediction algorithm.
At the core of the site we have the aSNP scroll. We use our amazing SNP scroll for almost every project while improving its performance iteratively. The custom scroll component helps us to: ensure flawless interactions between components; synchronise HTML blocks with WebGL elements; listen to the scroll events and control elements of the site, and render only visible elements of the site to improve the performance.
Our favourite part is our self-written prediction algorithm. Based on the previous user's actions, it tells us which elements are about to enter the screen which enables user visibility. Not only does the algorithm help us to provide a smooth, seamless experience on every device, it also ensures high performance of fast-scrolling image galleries where the position of the items can change dramatically from frame to frame. Due to rendering time, there could be visual lags on sites like Matthew’s with 4K image assets. With our custom algorithm, no gallery item is left unseen even at a supersonic speed!

AWARDS
AWWWARDS
- Site of the Day
- Developer Award
- Mobile Of The Week
The FWA
- FWA of the Day
CSS DESIGN AWARDS
- Website of the Day
ORPETRON
- Orpetron Web Design Appreciation